걸음마부터 달리기
[24/10/7] 블로그 front 본문
flex:
기존에 float나 inline-block으로는 수평 구성의 경우 참으로 귀찮았음.
<div class="clearfix">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.clearfix::after {
content: "";
clear: both;
display: block;
}
.box {
float: left;
}따라서 쉬운 수평 구성을 위해서 flex라는 display 속성을 이용하여 더 쉽게 구조를 구성하겠다는거
주축과 교차축
주축은 item이 표시되는 방향
교차축은 주축의 수직방향
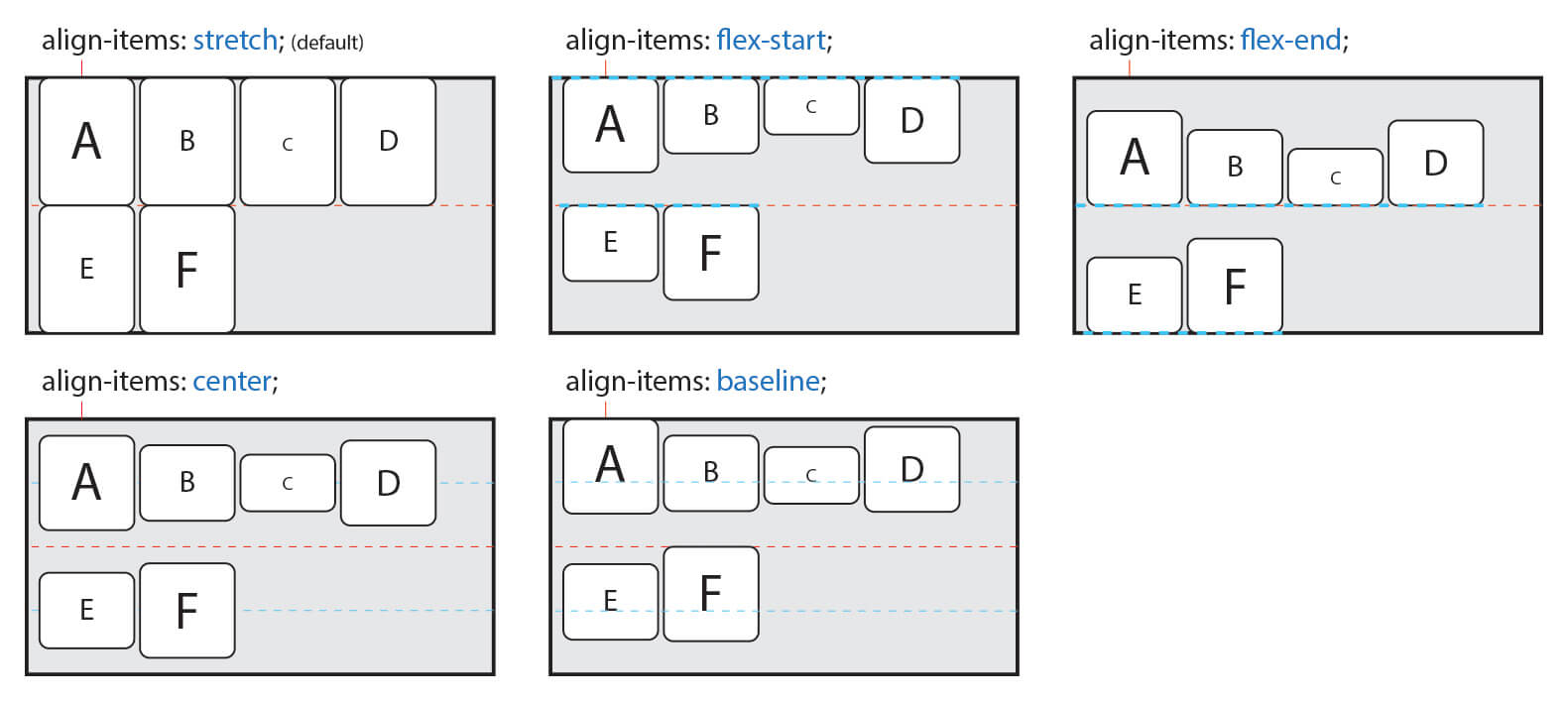
align-items (Container)
이것은 교차축을 기준으로 Flex 컨테이너 안에 있는 item이 어느 위치에 놓일건지 결정

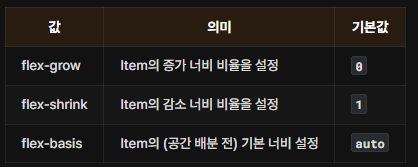
flex (item)
Item의 너비(증가, 감소, 기본)를 설정하는 단축 속성입니다.
flex: 증가너비 감소너비 기본너비;

flex: 1 이면 증가너비가 1
flex-direction (Container)
flex에서 주축 기준으로 어떻게 쌓을건지
기본값 row
align-items (Container)
flex에서 교차축 기준으로 어떻게 쌓을건지
https://www.heropy.dev/p/Ha29GI
React Fragment
function App() {
return (
<>
{latestBoardListMock.map(boardListItem=> <BoardItem boardListItem={boardListItem} />)}
</>
);
}에서 <> </> 는 왜 있나 했다.
기본적으로 React는 컴포넌트 한개만 반환이 가능하다. 컴포넌트 안에 이제 무수히 많은 태그들을 놓을건데 그 태그들을 하나로 리턴시켜줄려면 그것들을 묶어주는 하나의 태그가 필요하다.
이때 단순하게 묶어주는 역할을 할 <div>를 사용한다면 말그대로 의미없는 <div> 를 추가해야하므로
<React.Fragment>로 묶는 역할을 해주고 컴포넌트 하나로 반환시킨다.
이때 import React 로 가져왔다면 React 안에 Fragment가 있으므로 참조시켜야되어서 <React.Fragment> 인거고
import {Fragment} 라면 default 로 가져온거라 바로 <Fragment> 로 써도 된다는 거다.
결국 <> == <Fragment> == <React.Fragment>
import {} 와 그냥 import
전자는 named import로
모듈에서 특정 변수나 함수를 내보낼 때, 이름을 지정하여 내보낼 수 있는데 이렇게 내보낸 항목들은 다른 파일에서 같은 이름으로 가져올 수 있다.
후자는 default import로
모듈에서 하나의 기본 항목을 내보낼 때 사용된다. export default 구문을 사용하여 내보낼 수 있다. 즉 export default로 쓴 이름 그대로 import 해서 쓰게 되는거다.
대신 모듈 당 default는 한개만 있을수밖에 없다.

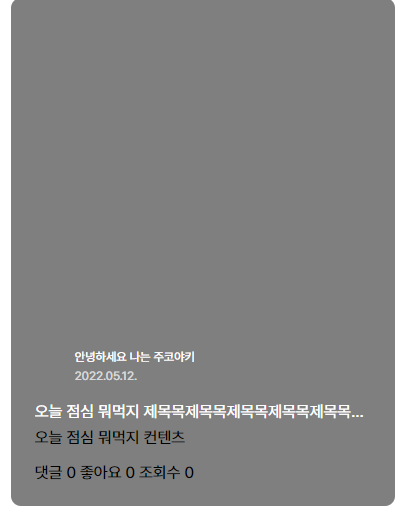
지금 위 사진처럼 해당 공간을 초과했을때 overflow를 잘라버려야한다.
overflow:hidden;
text-overflow: ellipsis;
white-space: nowrap;1. overflow: hidden;
- 설명: 이 속성은 요소의 내용이 요소의 박스(경계)를 넘어서면 넘치는 부분을 숨깁니다. (출력의 문제)
- 사용 예시: 일반적으로 요소의 크기가 고정되어 있을 때, 콘텐츠가 그 크기를 초과하지 않도록 하기 위해 사용됩니다.
2. text-overflow: ellipsis;
- 설명: 이 속성은 넘치는 텍스트를 처리하는 방식으로, 텍스트가 요소의 경계를 넘어가면 말줄임표(...)로 표시됩니다.
- 사용 조건: white-space: nowrap;와 overflow: hidden;과 함께 사용할 때 효과가 있습니다.
3. white-space: nowrap;
- 설명: 이 속성은 텍스트가 줄 바꿈 없이 한 줄로 표시되도록 합니다. 즉, 텍스트가 공간을 초과하면 넘치는 부분이 숨겨집니다. (줄바꿈의 문제)
- 사용 예시: 긴 텍스트가 자동으로 줄 바꿈되지 않도록 하고, 하나의 라인에 유지하고 싶을 때 사용합니다.
overflow: hidden VS white-space: nowrap
서로 상호보완적이다. 줄바꿈은 실시하지만 출력을 안해서 줄바꿈을 안한것처럼 보일 수도 있고
출력은 하지만 줄바꿈을 안해서 줄바꿈을 한것처럼 보일 수도 있다.
